Счётчики крупных сервисов, такие как Google Analitics, LiveInternet и т.д., используют многие блоггеры, можно даже сказать все, а вот статистику в реальном времени почему-то немногие ... А тем не менее такая статистика позволяет увидеть реальную картину происходящего на блоге. Вот два, как мне кажется, наиболее интересных виджета.
FEEDJIT
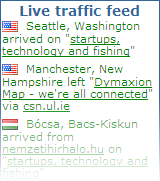
 Виджет от FEEDJIT "Live traffic feed" позволяет отслеживать траффик (последние 10 посетителей) в любой момент непосредственно на блоге или перейдя на сайт сервиса по ссылке виджета "Watch in Real-Time" (в предпоследней строке). Информация выдаётся в текстовом виде (кроме флагов принадлежности), что весьма благотворно сказывается на скорости загрузки виджета. Регистрация на сайте сервиса не требуется - просто установите виджет в своём блоге и информация о посещениях сразу же начнёт отображаться в теле виджета. Установка производится стандартно - через гаджет Blogger'а HTML/javascript или автоустановкой, что, в общем-то, одно и то-же. Если Вы не хотите, чтобы информация о Ваших посещениях выводилась в виджет, кликните Options и выберите Ignore my browser (необходимо включать для каждого броузера отдельно).Для просмотра карты стран посетителей - там же выберите Life Traffic Map. Для просмотра самых посещаемых страниц за текущий день выберите Options-Popular Pages Today.
Виджет от FEEDJIT "Live traffic feed" позволяет отслеживать траффик (последние 10 посетителей) в любой момент непосредственно на блоге или перейдя на сайт сервиса по ссылке виджета "Watch in Real-Time" (в предпоследней строке). Информация выдаётся в текстовом виде (кроме флагов принадлежности), что весьма благотворно сказывается на скорости загрузки виджета. Регистрация на сайте сервиса не требуется - просто установите виджет в своём блоге и информация о посещениях сразу же начнёт отображаться в теле виджета. Установка производится стандартно - через гаджет Blogger'а HTML/javascript или автоустановкой, что, в общем-то, одно и то-же. Если Вы не хотите, чтобы информация о Ваших посещениях выводилась в виджет, кликните Options и выберите Ignore my browser (необходимо включать для каждого броузера отдельно).Для просмотра карты стран посетителей - там же выберите Life Traffic Map. Для просмотра самых посещаемых страниц за текущий день выберите Options-Popular Pages Today.

Кроме виджета "Live traffic feed", на сайте сервиса можно найти ещё три неплохих статистических виджета:
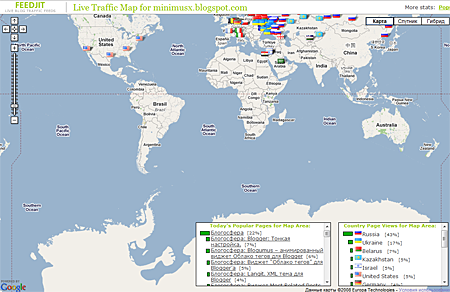
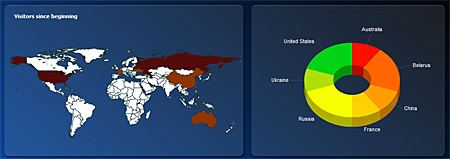
- Live Traffic Map (карта траффика) - выводит карту мира и обозначает страны из которых пришли посетители.
- Recommended Readings (рекомендуемые статьи) - По специальной технологии (посещение + время на странице) определяет самые читаемые статьи. !!! Работает при траффике не менее 20-ти уникальных страниц в день !!!
- Page Popularity (популярность статей) - популярность страниц по посещениям.
NeoWORX
 Нереально красивый flash-виджет NeoCounter от NeoWORX. Настолько красивый, что я установил его на свой блог, несмотря на то, что у меня уже стоит виджет от FEEDJIT. Этот виджет, так-же как и предыдущий, показывает посещаемость сайта в реальном времени. Имеется множество настроек, как по выводу информации (по городам, по странам и т.п.), так и по внешнему виду (без скина, с анимированным flash-скином (большой выбор), размер и т.п.). Можно даже настраивать флаги и выводимый текст, но, к сожалению, на сегодняшний день русский язык не поддерживается. Для установки виджета требуется регистрация, однако процесс этот не сложный - от Вас потребуется e-mail и пароль. Сразу после установки виджета, Ваш блог появится в боковой колонке "My newest friends" сайта ресурса (ко мне даже кто-то зашёл), но не надолго - пока новые пользователи не вытеснят ваш блог из стека. Информация начинает выводится немедленно после регистрации.
Нереально красивый flash-виджет NeoCounter от NeoWORX. Настолько красивый, что я установил его на свой блог, несмотря на то, что у меня уже стоит виджет от FEEDJIT. Этот виджет, так-же как и предыдущий, показывает посещаемость сайта в реальном времени. Имеется множество настроек, как по выводу информации (по городам, по странам и т.п.), так и по внешнему виду (без скина, с анимированным flash-скином (большой выбор), размер и т.п.). Можно даже настраивать флаги и выводимый текст, но, к сожалению, на сегодняшний день русский язык не поддерживается. Для установки виджета требуется регистрация, однако процесс этот не сложный - от Вас потребуется e-mail и пароль. Сразу после установки виджета, Ваш блог появится в боковой колонке "My newest friends" сайта ресурса (ко мне даже кто-то зашёл), но не надолго - пока новые пользователи не вытеснят ваш блог из стека. Информация начинает выводится немедленно после регистрации.

Информация выводится в виде текста и флагов стран посетителей. При наведении курсора мыши на флаг выводится карта страны посетителя. Более полная статистика отслеживается на сайте ресурса в Вашем аккаунте

или в специальном тулбаре Вашего броузера, который Вы можете загрузить (по желанию) на сайте. На сегодняшний день доступны тулбары для FireFox и Internet Explorer.

Для "фанатов этого дела" существует мобильная (mobile) версия тулбара, позволяющая отслеживать траффик своего блога в любое время дня и ночи, в любой точке земного шара.
В member area Вы увидете, что виджет находится в trial состоянии на ближайшие двадцать дней. Не пугайтесь - после истечения триального периода Вам будет предложено несколько вариантов использования в том числе и бесплатный (25 000 посещений вашего блога в месяц).
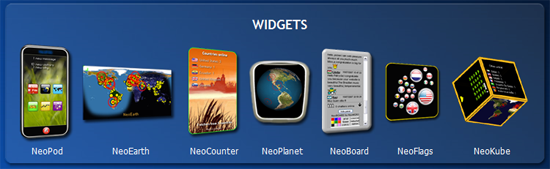
Кроме виджета NeoCounter NeoWORX предлагает ещё шесть статистических виджетов, очень интересных и изумительно красивых:

Короче! Лучше увидеть своими глазами! Не поленитесь - зайдите, не пожалеете.
© minimusX, 2008. При копировании и републикации статьи ссылка на первоисточник обязательна.