По законам жанра это пост я должен был бы разбить на три поста, но не буду. По идее эту информацию можно найти в справке Blogger’а. Но справка очень обширна и поиск может затянуться … Короче, начнём!
Шаблоны (Темы)
Предустановленные темы Blogger’а наводят уныние на искушенного пользователя. Откровенно говоря, практически ничего интересного в наборе предлагаемых тем нет. К тому же, русский юзер устроен так, что его хлебом не корми, дай что-нибудь свое поставить. И это правильно. В Blogger’е есть возможность поставить любую тему, лишь бы она была “заточена” под Blogger.
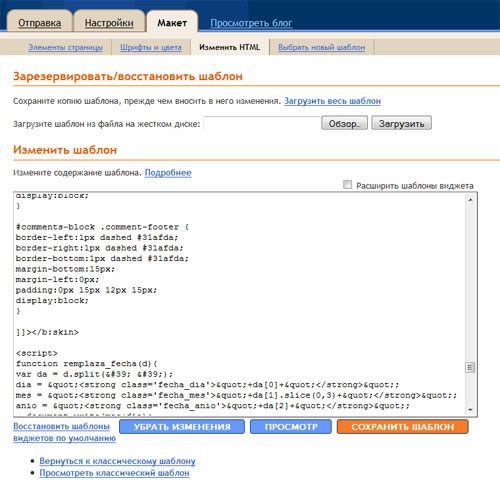
Заходим в настройки МАКЕТ->Изменить HTML

Сохраняем старый шаблон (тему): Загрузить весь шаблон. Это на тот случай, если что-то пойдёт не так, как нам хотелось бы. Дальше, как учили … Загружаем скачанный файл шаблона (темы), обычно это файл с расширением .XML В общем, давим кнопки Обзор…, затем Загрузить. Если интерпретатор не возмущается (в шаблоне нет ошибок), давим кнопку СОХРАНИТЬ ШАБЛОН. Здесь нас может подстерегать “засада” – если имена уже установленных виджетов совпадают с именами предустановленных виджетов новой темы или они не могут быть корректно установлены в новый шаблон по каким-либо причинам, нам будет предложено удалить эти виджеты (будет показан список). В этом случае подтверждаем удаление и вновь, после удаления виджетов, давим кнопку СОХРАНИТЬ ШАБЛОН. Если же виджеты не удаляются автоматически (выскакивает ошибка), переходим на страницу МАКЕТ->Элементы страницы и удаляем ВСЕ виджеты вручную. Обязательно сохраняем макет. После этого возвращаемся на страницу МАКЕТ->Изменить HTML и повторяем ВСЮ последовательность действий по установке нового шаблона заново. Но это уже экстремальный случай. Думаю до этого не дойдёт.
Установка счётчиков
Кнопки и Java апплеты устанавливаются в стандартный виджет HTML/Java script простым копипастом. Невидимые счётчики, например Google Analitics, так же могут быть установлены с помощью этого чудесного виджета. Но! Как советуют умные люди, такие апплеты предпочтительней устанавливать непосредственно в тело шаблона. Для этого необходимо перейти на страницу настроек МАКЕТ->Изменить HTML и найти в тексте (коде) шаблона закрывающий тег body. Копипастом вставляем код счётчика непосредственно перед закрывающим тегом body.
</body>
Неполный показ статей (читать далее …)
Мы люди продвинутые и знаем что в блогах на движке WordPress, а так же в блогах ЖЖ и LiveInternet существуют специальные теги для показа на главной странице лишь анонса статьи, что существенно влияет на благопристойность внешнего вида блога и его траффик. В Blogger’е, к сожалению, такого тега нет в явном виде. Однако всё в наших силах.
Переходим на страницу настроек МАКЕТ->Изменить HTML и вставляем в самое начало текста, непосредственно после заголовочных тегов, следующий код:
Затем находим в тексте (коде) шаблона следующюю строку кода:
<data:post.body/>
и сразу после неё вставляем код:
Ну вот! Всё готово. Теперь в тексте статьи мы должны использовать тег span следующим образом:
Это начало текста. <span class="fullpost">А это - продолжение.</span>
Теперь наше сообщение будет выглядеть так же, как эта статья.
© minimusX, 2008. При копировании и републикации статьи ссылка на первоисточник обязательна.






3 коммент.:
Привет! У меня вопрос по поводу неполного показа статей. Вы написали что первую часть кода нужно вставить сразу после заголовочных тэгов. Собственно вопрос: что это за теги? Заранее спасибо за помощь
2 Korolev-nn:
Заголовочный тег - head
Привет. Не нашёл контактных данных. У нас блоги на одну тему. Только у меня довольно молодой блог. Не мог бы ты, как опытный блоггер попиарить мой блог, а я когда стану опытным тоже пропиарю какой-нибудь молодой блог.
Отправить комментарий