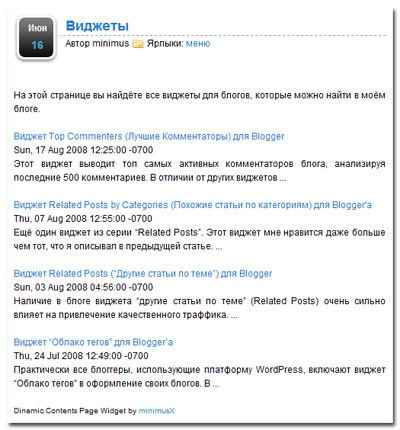
Виджет “Динамическая страница содержания” (Dynamic Contents Page) позволяет динамически обновлять страницу содержания блога, созданную для облегчения навигации по какой-либо теме постов. Как это работает можно посмотреть выбрав в меню моего блога пункт “Виджеты”

На странице “Виджеты” отображаются ссылки на все мои статьи связанные с виджетами.

При добавлении новых статей с меткой (label) “виджет” (для моей страницы), ссылки на них будут добавлены в содержание автоматически. Другими словами, виджет работает по принципу “установил и забыл”.
Виджет является платформонезависимым и может использоваться на любой платформе позволяющей использование JavaScript.
Инструкция по установке
Код:
Вариант 1:
Код, показанный выше, вставьте в заголовок шаблона (в любом месте между тегами head). Это вариант хорош в плане использования, так как не требует использования кода на каждой странице содержания (у меня их три), но, в некоторой степени, увеличивает время загрузки каждой страницы, как любой другой дополнительный код, загружаемый с любой страницой блога. Поэтому я использую вариант 2.
Вариант 2:
Показанный выше код вставьте непосредственно в текст поста используемого в качестве страницы содержания. Для этого необходимо выбрать режим редактирования HTML.
Код для страницы:
Для обоих вариантов установки необходимо разместить следующий код на странице поста статьи-содержания:
В варианте 2 этот код необходимо вставить ниже кода скрипта.
Настройки
Найдите в тексте кода скрипта текст YOUR_FEED_URL и замените его на URL фида вашего блога (для блогов Blogger этот URL выглядит приблизительно так: http://minimusx.blogspot.com/feeds/posts/default).
class="виджет" – в “коде для страницы” измените значение параметра class на значение метки (label) по которой вы определяете вхождение поста в данный список постов.
var num = 100; – глубина сканирования. Если в Вашем блоге всего 100 статей, нет смысла устанавливать глубину сканирования 10 000!
Удачи! ![]()
© minimusX, 2008. При копировании и републикации статьи ссылка на первоисточник обязательна.
adadae0f-a0f4-4072-981f-2bede04fd9b3