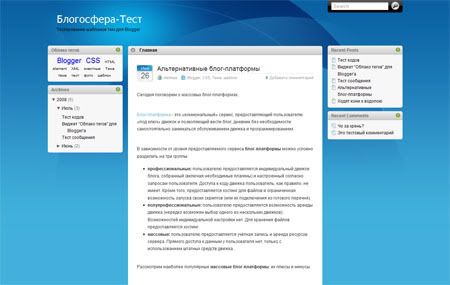
Практически все блоггеры, использующие платформу WordPress, включают виджет “Облако тегов” в оформление своих блогов. В Blogger’е такого виджета нет. Несправедливо? Несправедливо. Попробуем устранить эту несправедливость …
Этот виджет можно использовать только в “новом стиле” Blogger (XML), в “старом стиле” Blogger виджет работать не будет. Кроме того, виджет имеет один, как мне кажется, некритичный баг, а именно, для корректной работы виджета требуется наличие хотя бы двух статей в блоге имеющих один тег.
Инструкция по установке и описание
Прежде чем устанавливать виджет, обязательно сохраните текущий шаблон на случай если что-то пойдёт не так как этого хотелось.
Код виджета состоит из трёх частей. Предстоит внести изменения в секции определения стилей и конфигурации, а также заменить код уже существующего виджета “Labels”. Если виджет “Labels” не стоит в макете Вашего блога, его необходимо добавить до начала внесения изменений.
Для внесения первой части кода в шаблон темы, в секцию определения стилей, необходимо найти в тексте шаблона следующий код:
]]></b:skin>
и вставить нижеследующий код выше найденного кода.
Следующая часть кода виджета должна располагаться в секции конфигурации. Проще всего разместить его там – это вставить нижеследующую часть кода после строки ]]></b:skin>, но до тага </head>
Третья часть работы состоит в замене самого виджета “Label”. Спуститись вниз по тексту шаблона темы и найдите код, который должен выглядеть приблизительно так:
| <b:widget id='Label1' locked='false' title='Метки' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
<data:label.name/>
</a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul> <b:include name='quickedit'/>
</div>
</b:includable>
</b:widget> |
Выделите и замените его на нижеследующий код:
Теперь сохраняем шаблон темы и наблюдаем результат. Если Blogger выдает сообщение об ошибке, значит что-то сделано не так. В этом случае необходимо отменить изменения и все шаги повторить заново и более аккуратно. Если просто ничего не показывает, убедитесь, что хотя бы один тег есть у нескольких статей (минимум у двух). Кроме того, убедитесь, что теги не содержат двойных кавычек – это может нарушить работу виджета. Апострофы и одиночные кавычки можно использовать без ограничений.
Ручная настройка внешнего вида виджета
Изменяя значения переменных в секции настройки, можно изменить внешний вид виджета.
var cloudMin= 1;
Количество статей для отображаемого тега. Изменяя эту переменную можно уменьшить количество тегов выводимых в облаке. Например установка значения 3 приведёт к тому, что в облако будут выводиться только те теги, для которых есть три статьи и более.
Этот блок определяет максимальное и минимальное значение для размера шрифта в облаке и крайние значения градации цвета для него в формате RGB.
var lcShowCount = false;
Значение False (по умолчанию) – теги выводятся без количества статей. True – возле каждого тега будет выведено количество статей на которые он ссылается.
При желании освежить облако тегов можно поэкспериментировать со значением text-align в секции определения стилей. Text-align может принимать следующие значения:
text-align:justify;
text-align:right;
text-align:left;
В строке определения стилей
#labelCloud .label-cloud li{display:inline;background-image:none !important;padding:0 5px;margin:0;vertical-align:baseline !important;border:0 !important;}
можно изменить display:inline; на display:block; что бы отображать каждый тег на отдельной строке.
И последнее. Если вы установили значение переменной lcShowCount в значение true, вы можете изменить параметры вывода счётчиков изменив стиль #labelCloud .label-count.
© minimusX, 2008. При копировании и републикации статьи ссылка на первоисточник обязательна.