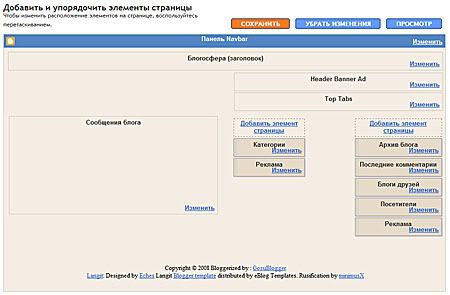
Langit – пожалуй самая популярная тема Blogger после O2. Мне она своей навороченностью нравится даже больше.

Итак! Langit – XML тема для Blogger’а. Очень современная, русифицированная, в формате web 2.0, 3-х колоночная, с массой наворотов никогда ране не использовавшихся в темах Blogger. Вот список расширений включённых в шаблон:
- Несколько встроенных блоков для показа рекламы
- Область FeedBurner для подписки по RSS или e-mail
- Область показа 10-ти самых свежих статей блога
- Дата публикации в стиле “календарь”
- Ротатор рекламных банеров в области заголовка
- Настраевоемое меню блога в заголовке
- Настраиваемая секция комментариев
- Виджет траффика блога от FeedJIt
Стандартная версия: загрузить
Расширенная версия (добавлена функция FullPost): загрузить
Инструкция по установке

Конечно, хотя эта тема может работать AS IS, всё же Вам потребуется произвести некоторую работу, для того, что бы эта тема заработала в полной мере.
Для начала необходимо загрузить файл XML в Dreamweaver, Notepad++ или в любой другой редактор поддерживающий разметку XML (в крайнем случае подойдет обычный блокнот Windows).
Настройка заголовка
- Установить шрифт VAG Rounded BT.
- Изменить файл logo.psd и сохранить в формате JPEG (.jpg).
- Разместить полученный файл в интернете.
- Внести изменения в файл langitR.xml (langitRX.xml), а именно: найти в файле строки <!—Заголовок –> и изменить URL изображения заголовка на свой.
Настройка банера заголовка
Обычно используется банер 468х60, но можно использовать и другой размер – главное, что бы размер банера не был больше 468х60.
- Если Вы не хотите использовать рекламный банер – просто удалите этот виджет (Header Banner Ad).
- Для использования одного банера, вставьте код банера в виджет.
- Для ротации нескольких банеров воспользуйтесь ротатором банеров.
Лично я использую банер от AdSense.
Настройка главного меню
В виджете Top Tabs добавьте нужное количество пунктов меню. Пункт “Главная страница” добавлять не требуется, он будет добавлен автоматически.
Настройка области свежих статей
Не требуется. Всё уже настроено.
Настройка области подписки
Если Вы не являетесь пользователем FeedBurner стоит зарегистрироваться прямо сейчас. Поскольку FeedBurner так же как и Blogger является одним из сервисов Google, нет никаких проблем с интеграцией одного в другой.

Найдите в тексте XML-файла код id=”top_rblock”, именно здесь находится код для FeedBurner. Замените текст “YOUR-FEED-NAME-HERE”, “YOUR-FEED-ID-HERE”, и “YOUR-BLOG-NAME-HERE” на ваши регистрационные данные. Затем замените муляж счётчика подписчиков на ваш собственный счётчик (“Публикуй”–>“FeedCount”). Для этого замените строку
http://i254.photobucket.com/albums/hh92/eblogtemplates/langit/feed-counter.gifна Вашу строку вида
http://feeds.feedburner.com/~fc/myfeed?bg=99CCFF&fg=444444&anim=1Теперь Ваш счетчик подписчиков будет обновляться автоматически.
Настройка большого рекламного блока AdSense
Для установки этого блока рекламы создайте в AdSense блок 336х280 со следующими параметрами:
- Тип – текст и графика (необязательно)
- Цвет текста, цвет url: FFFFFF
- Цвет фона, цвет рамки: 44494D
- Цвет заголовка: D7DFF0

Полученный код вставьте в шаблон после строки “adsense code start” вместо кода который там уже есть.
Настройка рекламы в теле сообщений
В оригинале темы используется рекламный блок от Chitica, к сожалению, для русскоязычных блогов он не подходит хотя бы потому, что это запрещают правила самого ресурса. Я использую банер от FeedMates.

Найдите в тексте шаблона строку “chitika code start” и вставьте полученный код вместо имеющегося.
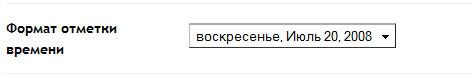
Настройка даты

Для правильного отображения даты публикации необходимо произвести некоторые настройки в Blogger’е. В противном случае вместо даты и месяца будет выводиться Undefined
В “Панели инструментов”-Ю>”Настройки”->“Форматирование” устанавливаем отображение даты в “Формат отметки времени” следующего формата:

Ну вот, вроде и всё. Если возникнут вопросы, обращайтесь!
© minimusX, 2008. При копировании и републикации статьи ссылка на первоисточник обязательна.






5 коммент.:
Добрый день! Очень интересно! Знаете, это не в моей компетенции, но я постораюсь установить на своем блоге (http://brendmeister.blogspot.com/). Буду рад если вы подробно опишите как перенести свой блог с блоггера на уже купленное доменное имя. Что да как.
Буду очень признателен, подписываюсь!
Дмитрий.
Можно ли установив эту тему поменять цвет с синего на желтый?
2 Слюсарев Дмитрий:
Обратите внимание на стиль элемента body в таблице стилей файла-шаблона. Кроме того, если поработать с файлами blockr.jpg и langitheader.jpg в фотошопе, Вы сможете добиться определённого результата.
2 Дмитрий:
Если Вы купили доменное имя, но не купили хостинг, вы можете просто настроить свой аккаунт на купленное имя:
Зайдите в "Панель инструментов-НАСТРОЙКИ-Публикация", там вы найдёте ссылку "Домен пользователя", перейдите по ней и сделайте всё по инструкции.
Если же Вы решили создать полноценный независимый блог на платформе Wordpress (рекомендую), то в Wordpress есть возможность импорта статей из Blogger. То же ничего сложного.
У меня проблемы с отображением даты, установил так как написано, но все равно не отображается.
Отправить комментарий