Подсветка синтаксиса исходного кода в блоге на сегодняшний день уже не роскошь, а признак хорошего тона. Действительно, подсвеченный синтаксис не только смотрится респектабельней по сравнению с неподсвеченным, но и существенно лучше читается и поддается анализу. Разумеется “спрос рождает предложение”. Инструментов в этой области уже придумано немало и именно об этих инструментах моя очередная статья.
Инструментарий используемый для подсветки синтаксиса исходных кодов можно разделить на две категории (по способу обработки) – на статические и динамические.
- Статические – обработка (подсветка) синтаксиса кода происходит на этапе написания статьи и не требует каких-либо специальных обработчиков. В качестве плюсов этой группы инструментов хотелось бы отметить быструю загрузку статьи посетителем и стабильность отображения. К минусам – невозможность правки подсветки всех опубликованных кодов исправлением в одном месте (в обработчике), существенное увеличение объёма исходного кода статьи и неудобство правки самого публикуемого кода.
- Динамические – обработка (подсветка) синтаксиса кода производится обработчиком при загрузке страницы статьи пользователем (посетителем). Плюсы: возможность поменять правила подсветки кода с помощью небольших изменений как в коде обработчика, так и в коде статьи, более лёгкая правка самого публикуемого кода и достаточно компактный код статьи, а так же возможность добавления дополнительных сервисов для посетителей. Минусы: большее время загрузки страницы статьи за счет загрузки софта обработчика.
Перейдём к конкретным инструментам.
Статические
Среди статических инструментов чаще всего встречаются add-on’s и plug-in’s для блог-клиентов, как встроенные, так и подгружаемые. Поскольку я, в некотором роде, являюсь поклонником Windows Live Writer, то, в качестве примера, приведу несколько дополнений для WLW.
Code Snippet plugin for Windows Live Writer – вставка и подсветка синтаксиса исходного кода.
Insert Source Code Snippet – вставка и подсветка кода из буфера обмена, скопированного из Visual Studio или какого либо другого инструмента разработчика.
Кроме дополнений к блог-клиентам существуют сетевые сервисы, которые позволяют сделать то-же самое не устанавливая дополнения. Это удобно для тех, кто не пользуется блог-клиентами для написания статей. Вот типичный пример:
Source Code Highlighter – выдаёт подсвеченный код в HTML-коде.
Динамические
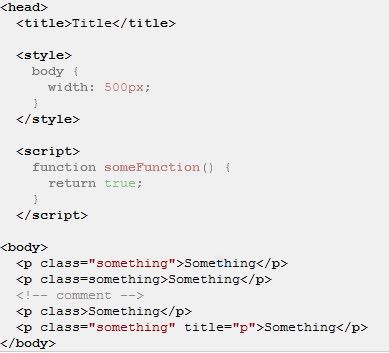
highlight.js - подсветка синтаксиса в примерах кода в блогах, форумах и вообще на любых веб-страницах. Пользоваться им очень просто, потому что работает он автоматически: сам находит блоки кода, сам определяет язык, сам подсвечивает.
Скриншот:

Поддерживается подсветка следующих языков:
- Python
- Ruby
- Perl
- PHP
- XML
- HTML
- CSS
- Django
- Javascript
- VBScript
- Delphi
- Java
- C++
- Lisp
- RenderMan (RSL и RIB)
- Maya Embedded Language
- SQL
- SmallTalk
- Axapta
- 1С
- Ini
- Diff
- DOS .bat
- Bash
Инструкция по установке
WordPress – для установки highlight.js в WordPress в комплекте поставки есть соответствующий плагин.
Для установки плагина надо скопировать всю директорию с файлами highlight.js в директорию плагинов WordPress. После этого в панели плагинов его можно будет включать и отключать. В меню Options также добавляется страничка highlight.js, где можно настраивать список языков и CSS-стили.
Blogger – для установки highlight.js в Blogger (XML тема) необходимо вставить следующий код, где-нибудь в районе закрывающего тега body (перед тегом).
Для уменьшения времени загрузки можно ограничить автоопределение языков списком используемых языков:
Полный список классов для разных языков приведен в readme.rus.txt.
Для определения цветов подсветки используйте следующий код:
разместите его перед закрывающим тегом head.
Использование
В тексте статьи для подсветки синтаксиса исходного кода используйте следующую конструкцию:
для принудительного использования подсветки конкретного языка или для отказа от подсветки используйте параметр class тега code:
P.S. Продолжение следует. У меня есть в запасе ещё пара неплохих прибомбасов на эту тему.
© minimusX, 2008. При копировании и републикации статьи ссылка на первоисточник обязательна.






0 коммент.:
Отправить комментарий