Вернёмся к нашим баранам. Продолжим обзор инструментов для подсветки синтаксиса исходных кодов начатый в предыдущей статье.
Google Code Prettifier
Google Code Prettifier – простой и лёгкий инструмент. Поддерживает C (C, C++, C#), Java, Python, Bash, SQL, HTML, XML, CSS, Javascript, и Make-файлы.
- Не тормозит загрузку страницы.
- Работает на любых платформах.
- Возможно использование встроенных ссылок (в строках комментариев)
- Возможна нумерация строк
- Возможно изменение цветовой схемы (изменить CSS-файл)
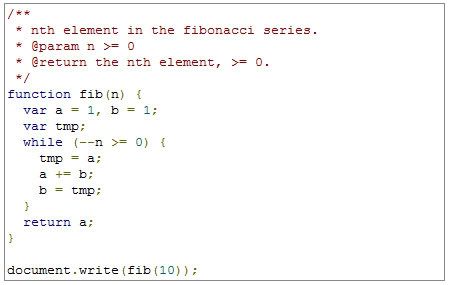
Скриншот:

Инструкция по установке
Вставьте показанный ниже код в секцию head (например перед закрывающим тегом).
Измените открывающий тег body следующим образом:
Для подсветки кода используйте теги <pre class="prettyprint">...</pre> или <code class="prettyprint">...</code>.
Для конкретизации языка подсвечиваемого кода измените значение параметра class с “prettyprint” на “prettyprint lang-спецификатор” (например “prettyprint lang-html”).
Вот перечень доступных спецификаторов: "c", "cc", "cpp", "cs", "cyc", "java", "bsh", "csh", "sh", "cv", "py", "perl", "pl", "pm", "rb", "js", "html", "xhtml", "xml", "xsl".
Для организации нумерации в подсветке исходного кода используется следующий приём:
Syntaxhighlighter
Syntaxhighlighter – мой любимый инструмент, именно им я и пользуюсь. Кроме отличной подсветки и встроенной нумерации этот инструмент так же имеет меню, позволяющее вывести код в отдельном окне в виде простого текста или скопировать его в буфер обмена, что очень удобно для посетителей блога. Инструмент мультиплатформенный – может работать в любых блогах, поддерживающих JavaScript и не только в блогах. Кроме того, имеется дополнение SyntaxHighlighter для Windows Live Writer, позволяющее строить конструкции для Syntaxhighlighter не имеея соответствующих навыков.
Инструкция по установке
Вставьте приведённый ниже код в конец секции body (перед закрывающим тегом):
Для подсветки кода используйте конструкцию
<pre name="code" class="c-sharp">...</pre> или
<textarea name="code" class="c#" cols="60" rows="10">...</textarea>
Параметер name должен обязательно иметь значение “code”, а параметер class должен иметь значение из таблицы “поддерживаемых языков”.
Поддерживаемые языки:
| Язык | Псевдонимы (значение параметра class) |
| C++ | cpp, c, c++ |
| C# | c#, c-sharp, csharp |
| CSS | css |
| Delphi | delphi, pascal |
| Java | java |
| Java Script | js, jscript, javascript |
| PHP | php |
| Python | py, python |
| Ruby | rb, ruby, rails, ror |
| Sql | sql |
| VB | vb, vb.net |
| XML/HTML | xml, html, xhtml, xslt |
Я пользуюсь конструкцией (тегами) textarea, т.к. небольшой глюк библиотеки не позволяет использовать меню “копирования в буфер обмена” с тегами pre (пропадают переносы строки).
Внимание! Во всех приведённых примерах объявления внешних файлов приведены без учёта реального расположения оных в сети! Это значит, что в реальных условиях необходимо указывать реальное размещение внешних файлов. Например для файлов prettify, в привязке к моему блогу, необходимо произвести следующие изменения:
Послесловие
Из всего вышесказанного пожалуй вытекает следующее: блоггерам, приводящим в своих текстах исходные коды от случая к случаю, не стоит заморачиваться на динамических инструментах подсветки синтаксиса исходных кодов, им, как мне кажется, хватит и статических, остальным же стоит присмотреться к одному из динамических инструментов.
© minimusX, 2008. При копировании и републикации статьи ссылка на первоисточник обязательна.






3 коммент.:
А можно такой вопрос?
Почему если я вставляю кода в сообщение блога
он преобразуется в одну строчку?
Использую SyntaxHighLighter
2 cNoNim:
Попробуйте удалить в коде, в блоке CDATA всё, кроме вызова функций:
dp.SyntaxHighlighter.ClipboardSwf
dp.SyntaxHighlighter.HighlightAll
Отправить комментарий